
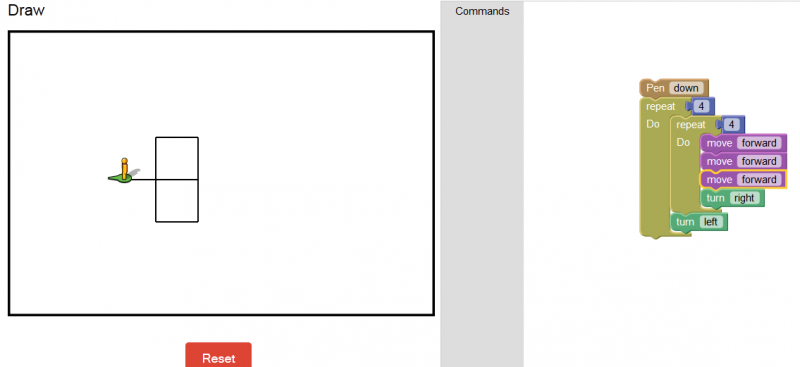
I found out through Reddit about a new visual programming language that runs in the browser called Blockly. The system looked pretty good, but wasn’t quite right for my students. Fortunately the Blockly code was fairly easy to figure out, and so I hacked around a bit this weekend, and put together a simplified version of the system for use with my kindergarten students tomorrow. This version allows students to use code to create simple animations. Unfortunately, at this stage the animations cannot be saved.
- It does not run in Internet Explorer. It may not run in a few other browsers as well. I can confirm that it should work in Google Chrome and Firefox, and it probably works in Safari.
- It’s not done yet. I plan on adding more of the advanced functionality, which exists already in the Blockly language, and should be easily implemented.
- I plan on beefing up the forward and turn commands so they are similar in power to what can be done in Logo. One of the chief advantages of Logo is that it is both an easy to understand language, and powerful.
- I plan on implementing save and share features if this system looks reasonably useful.
- I think the graphics for the turn and forward code blocks could be better. For example, they should show an arrow either turning, or going straight.
Do you have any feedback about how I could improve this programming environment?
Bruno Reddy says:
David,
I like how you’ve been able to blend LOGO and Scratch – that’s very clever.
I’ve written a blog about your work: http://mrreddy.com/blog/2012/08/logo-meets-scratch-thanks-blockly-and-david-wees/
All the best,
Bruno
August 29, 2012 — 8:39 am