I’ve been hoping to implement e-portfolios for students from k to 12 at my school for a while, but have always run into a stumbling block – how I can simplify the process at the k-5 stage so that it is easy (ideally for our students to do themselves) and not too time-consuming for our teachers. I think I finally have a solution to this issue, and I’d like to share it to get some feedback and to improve what I’ve started. I’m writing this as a bit of a guide to getting started, and to share my work so far so that other people can benefit and improve upon my work.
I’ll describe the set-up I’m working on first. The basic idea is to set up a station where students can put their non-digital work underneath a webcam, enter in a pass code (or a user name and password, potentially) and have their photographed and added to their own personal eportfolio.

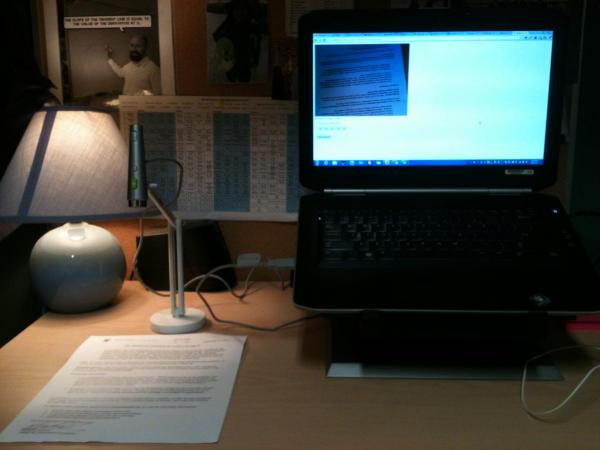
Hopefully you can see from above that I have my laptop hooked up to a webcam, and that the webcam is pointed toward the table. In this case I’m using the IPEVU webcam, but really any webcam that can be easily pointed at a table will work. The idea is to have a station like this permanently set-up in a corner of our school.
Hobbling together code from many different sources, I’ve created a plugin, which you can download here (released under an Attribution required, Non-commercial, Share-alike license with permission from my school). It is still very rough and needs lots of work, but the basic functionality works. Think of it as a proof of concept, which I need to have working before I can move further with this project at my school. I strongly recommend not using this plugin with a production site until all of the wrinkles are ironed out! It may have huge security holes!
Inside the saveData.php there is some code that needs to be changed before you will be able to use the plugin. If you open the file up in a text editor (I like Programmer’s Notepad), look for the following lines:
// @TO DO // 1. Have this code randomly generated for each student upon sign-up. // 2. Have a table somewhere to make looking these codes up for students easy for teachers // 3. Match the code to student blog id $allowed = array( '12345' => 1, '22222' => 2, '23432' => 3, );
These lines tell the program the relationship between the pass codes and their associated blogs. Currently, you will need to modify these manually, but the eventual plan is to make this much more user friendly (possibly randomly generated pass codes, downloadable in CSV format). Add whatever pass codes and associated blogs you wish to and save the file, but you can probably start with these pass codes for testing.
This plugin is designed to work with WordPress 3.4, but will probably work with most WordPress versions as it using some functions which appear to be somewhat stable over different versions. You can install the plugin just by unzipping the attached folder, and dropping it into the plugins folder in your WordPress installation (you will need to edit the saveData.php file to change the include path to your WordPress installation).
Once you have the files for the plugin in the right place, while logged into your WordPress site, navigate to www.your-wordpress-site.com/wp-content/plugins/eportfolio/ with a browser with getUserMedia enabled (which as of writing this post was only true for Chrome 21+, Firefox 17+, and Opera, but you can test to see if it will work in your browser by navigating to the previous link). You should see a prompt asking for permission to access your webcam, which you should give.
Now, you should be able to enter a title (which is optional – by default the format is "My Work – dd/mm/yyyy"), enter one of the chosen pass codes, and click on "Take Snapshot."
If you then navigate to your WordPress site, you should see that whatever blog you chose has a new entry. Voila, 1 click to post!
Hopefully all of this works for you, but more than likely it will not. This may because I’ve missed a step explaining my set-up (or you did…), or because your set-up is different than mine. Please let me know. I’m also looking for collaborators on this project, particularly if you know how to code. I also need people willing to try out this system with actual students to get some feedback on whether or not it is as easy to use as I hope.