JavaScript is one of the primary web programming languages. It is the language used in Google Apps Scripting, and in HTML5 interactive documents. Chances are pretty good that most of the interactive features that you see in websites were coded in JavaScript.
Much of the power of JavaScript comes from its power to manipulate and modify HTML, which is the markup language that websites are written in. Therefore, if you want to learn JavaScript, you will sooner or later need to learn HTML (and CSS) as well.
You will want these things to get started:
- At least one web browser. This will be where you run your code. I recommend using Firefox with the extension Firebug installed. Firebug is incredibly useful for finding bugs in your code, and for debugging. Google Chrome is also useful for some simple debugging as well. Note: JavaScript does not always run the same in every browser, so one reason to have multiple browsers is to test that the code you write works in all of them.
- A good text editor. I recommend Programmer’s Notepad for a PC, and TextWrangler for Mac, both of which are free.
- A language reference. I personally like Mozilla’s reference here,
- Some understanding of how web technologies work. This reference guide, again by Mozilla, is useful.
- A folder on your computer dedicated to your projects. It is a good idea to be organized from the beginning.
- Blocks of time in your schedule to spend working on programming. Programming is something that will take concentration and focus, and is hard to learn in 10 minute intervals.
- I also recommend buying a reference/tutorial book. I found JavaScript for Dummies helpful as a starting place, for example.
- A JavaScript library that professionals use (I recommend jQuery). This will allow you to create more interesting projects, while at the same time helping you develop an understanding of JavaScript ideas.
- An understanding of the design cycle is useful.
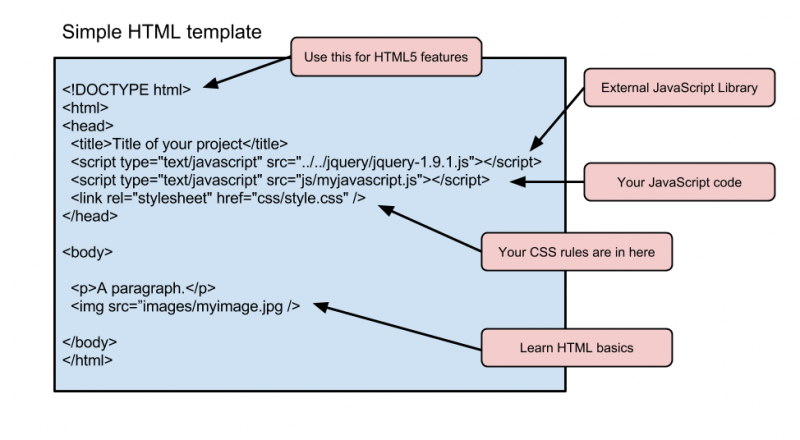
Once you have the things above, my recommendation is try to duplicate someone else’s project. This will help you ensure that you have your development process set up correctly on your computer. Your JavaScript files are loaded by the HTML page you create, and so end up linked in it. Here is a sample template you can use for your JavaScript development. There are a lot of ideas that will want to unpack if you use this template.

My workflow for programming in JavaScript is to have the text files I am editing open in one program, and the output open in a browser. When I make changes to my code, and want to see the output, I simply save the changes, and then refresh the page that has my JavaScript in it.
In a future post, I will share a screen-cast of starting my own JavaScript project, and talk through the creation of this project.
Andrew says:
Thanks! Greatly appreciated and will definitely be looking over this (once I get a moment!).
October 30, 2013 — 6:32 pm