Here are two sample programs from a pair of kindergarten classes today (I took screen-shots of their program, and cropped them to fit in this blog).
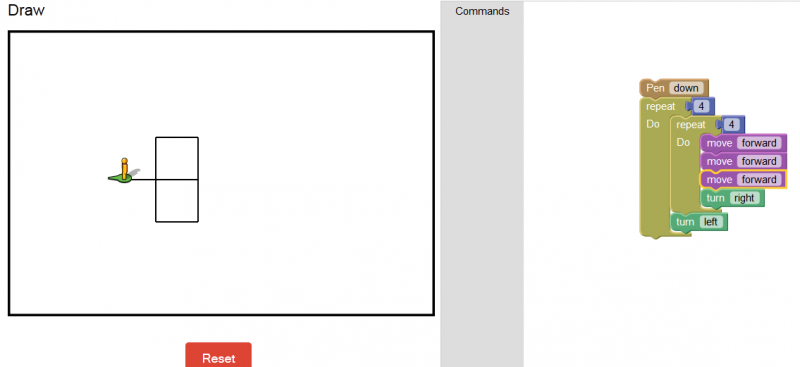
Program 1:

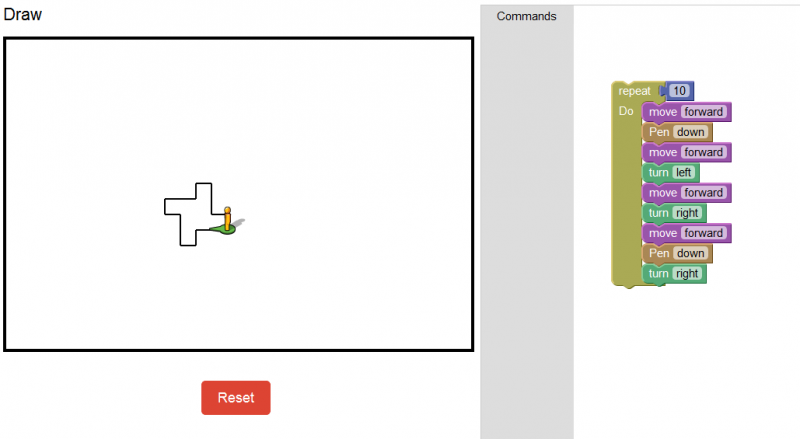
Program 2:

I started the kindergarteners off the same way I started off third graders last week – they were to program me, and then program their partner. It worked fairly well, as most of the kindies could figure out how to get me to move in a square fairly easily, but an L turned out to be a stumper for a while, and a T was super hard. One could easily have done this entire activity with some adults (or older kids) willing to stand in as computers and be moved around by the kindies.
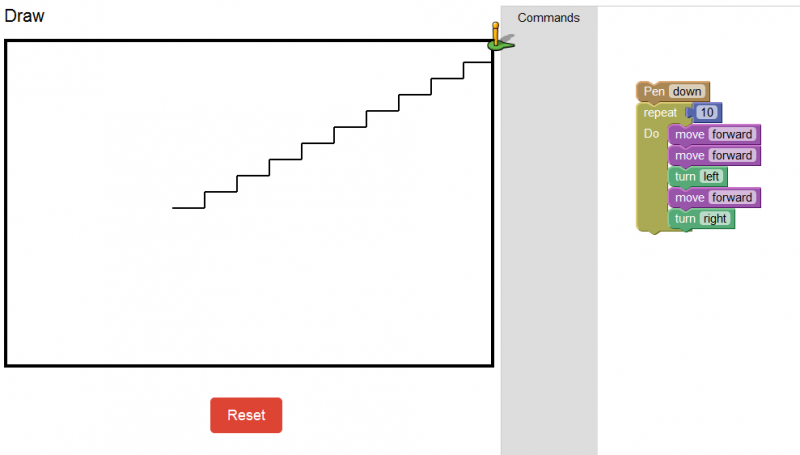
The idea of this activity is to get students thinking geometrically and systematically – if I want the computer to draw this shape, what do I need to do to get it to work. The key here is that the kindergarteners have to do the thinking, and what they showed me is that they are capable of some fairly advanced logical reasoning when pushed into it a bit. Most of the kindergarteners were able to get the computer to draw a square, or run way off the screen, and nearly all of their programs involved using the repeat function. I really found the students had to think to be able to do this activity, and to trouble-shoot when their programs didn’t work.
I would not advocate this activity replace moving around time, or other drawing time, but if you are stuck at the end of a year with nothing but worksheets to do, this could be an excellent replacement.